Die Optik von Websites: Der erste Eindruck entscheidet
Aussehen ist nicht alles, aber gut aussehen kann nicht schaden. Dies gilt für Vorstellungsgespräche, Geschäftstreffen, Blind Dates – und für Maklerwebseiten. Denn wenn dem Kunden eine Homepage nicht gefällt, klickt er ganz schnell weiter: Dann kommen Kunde und Makler nicht zusammen.

Die Optik einer Website ist so etwas wie der „Präsentierteller“ für die Inhalte. Zur grafischen Gestaltung gehören diese Komponenten:
Anzeige
- Layout (Anordnung der Inhalte)
-
- Farben
-
- grafische Elemente (Logo, Bilder)
-
- Typographie (Schriftarten)
-

Form folgt Funktion
Versetzen Sie sich immer in die Lage des Seitenbesuchers: Wahrscheinlich wird er auf der Suche nach einer Information sein. Eine ansprechende Optik ist natürlich wichtig, aber im Mittelpunkt sollten Inhalt und Funktion stehen, die von der Optik lediglich unterstützt werden. Oft hilft hier der bekannte Spruch „weniger ist mehr“: Überladen Sie die Seite nicht, sondern bevorzugen Sie ein klares Layout mit durchdacht gesetzten Akzenten. Achten Sie auch auf eine einheitliche Optik auf Start- und allen Unterseiten. Da sich Besucher immer auch an Farben und Anordnung orientieren, lässt sich auch deren Aufmerksamkeit durch optische Gestaltungselemente auf besondere Inhalte lenken und diese Inhalte entsprechend betonen:
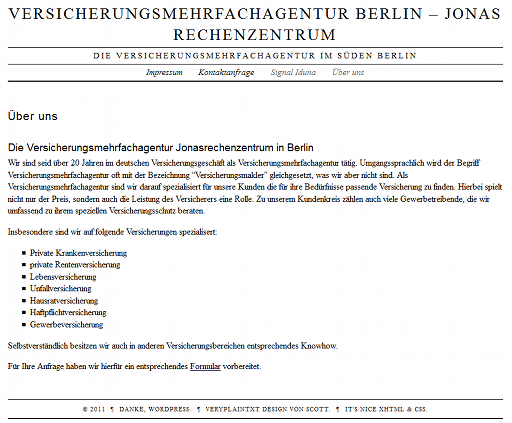
Ganz so sparsam wie dieses Beispiel es zeigt, muss Ihre Website nicht unbedingt sein. Jedoch ist eine solch starke Reduktion auf die Inhalte für den Nutzer wesentlich angenehmer als eine heillos überladene Seite. Auch bei diesem Beispiel handelt es sich um eine eher einfache Seite:

Klare Menüführung, farblich akzentuierte Textpassagen, Kontaktangaben auf der Startseite. Die Seite wirkt aufgeräumt und durchdacht.
Corporate Design einhalten
Wenn Sie Logo, Farbschema und Schriftarten für Ihre Korrespondenz einmal festgelegt haben, dann gilt dies auch für Ihren Auftritt im Internet. Sie würden sich doch bestimmt auch wundern, wenn die Württembergische plötzlich in Grün oder die Allianz in gelb auftreten würde, oder? Deshalb bleiben Sie bei den vereinbarten Farben, denn das prägt sich beim Nutzer ein und erhöht den Wiedererkennungswert.
Technische Spielereien sparsam einsetzen
Auch wenn es viele reizvolle, technische Spielereien gibt – verlieren Sie sich nicht in Animationen, Flash-Applikationen, Javascript-Effekten und dergleichen. Nicht jeder User ist auf dem technisch aktuellsten Stand und so kann es passieren, dass Teile der Seite nicht richtig angezeigt werden. Texte beispielsweise, die ausschließlich in Grafiken, Flash oder Java abgelegt sind, sehen optisch sicherlich sehr schick aus, weil man besondere Schriftarten verwenden kann. Aber Besucher, die Grafiken abschalten, sehbehinderte Menschen mit Screenreadern und Suchmaschinen können diese Texte nicht erfassen und sind für diese Personen nicht lesbar bzw. von Suchmaschinen inhaltslos. Die Benutzerfreundlichkeit steht daher immer an erster Stelle.
Bei den optischen Rafinessen geht es aber nicht nur um die technische Darstellbarkeit oder Suchmaschinenoptimierung, sondern auch Übersichtlichkeit und Nutzfreundlichkeit. Sicherlich sind Sie auch schon mal bei Internetrecherchen auf heillos überladene Seiten gestoßen: drehendes Logo links oben; einlaufende Schrift von rechts; rotierende Bilderabfolge in der Mitte, Überschriften in rot und grün, mal fett und mal kursiv – kurz: Man weiß eigentlich gar nicht wohin man als erstes schauen oder klicken soll. Auch hier gilt: weniger ist mehr. Wenn Sie Akzente setzen wollen, dann gezielt und überlegt, sonst verpuffen jegliche Effekte.
Hochauflösende Bilder vermeiden
Bilder mit hoher Auflösung haben auch eine entsprechend hohe Datenmenge und brauchen demzufolge auch eine gewisse Ladezeit. Personen mit langsameren Internetverbindungen sind aber schnell verärgert, wenn sie lange warten müssen, ehe eine Seite vollständig angezeigt wird. Auch für Nutzer, die eine Volumenbegrenzung bei Ihrem Internettarif haben, sind Seiten mit hoher Datenmenge ärgerlich, da sie für die Übertragung der Bilddaten zahlen müssen. Für die Anzeige an Monitoren reicht eine Bildauflösung von 72-100 dpi völlig. Reduzieren Sie Ihre Fotos, falls Sie noch mit 300 dpi für Druckqualität auf Ihrer Website sind!
Für die Zukunft rüsten
Denken Sie beim Erstellen der Seite auch an Tablet PCs und Smartphones. Es gibt Templates (vorgefertigte Layout-Gerüste), die eine automatische Anpassung an verschiedene Bildschirmgrößen gewährleisten, ohne an mehreren Seitenrändern zusätzliche Scrollbalken zu integrieren. Diesen Punkt sollten Sie unbedingt mit Ihrem Webentwickler oder Programmierer besprechen.
Profis ans Werk lassen
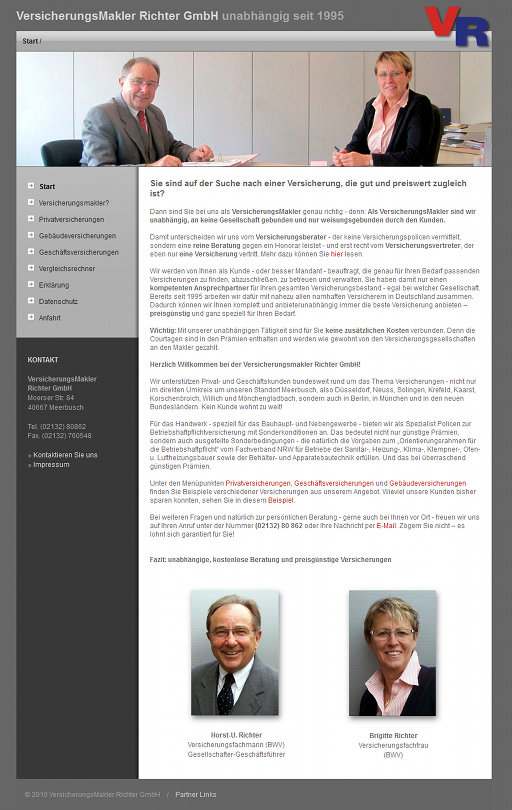
Es gibt zahlreiche Anleitungen, wie man sch Homepages selbst aufbauen und gestalten kann – meistens sieht man den Seiten aber an, ob ein „echter“ Programmierer und Webdesigner oder ein Laie dahinter steckt. Wenn Sie nicht wirklich Zeit und Muße haben, sich in die Untiefen von HTML-Codierungen, CSS-Anpassungen und dergleichen einzuarbeiten, dann engagieren Sie einen Experten dafür. Den Unterschied werden Sie sehen und Ihre Seitenbesucher werden dankbar dafür sein, eine Seite dieser Qualität vorzufinden:
Anzeige

Ute Bachmann



