Wege und Irrwege durch eine Website
Eine gut strukturierte und logisch nachvollziehbare Navigation ist eine der wichtigsten Voraussetzungen dafür, dass sich ein Nutzer auf einer Webseite zurecht findet. Sie führt ihn zu den relevanten Unterseiten und zeigt auch an, wo er sich gerade befindet. Teil 2 unserer Seite zu Makler-Webseiten

Das A und O dabei ist die intuitive Nutzung, das heißt der Besucher sollte auf Anhieb und ohne weiteres Überlegen und Suchen das Menü und die Bedienung der Seite verstehen und anwenden können.
Anzeige
Miserable Menüstrukturen und übersichtliche Navigationsmöglichkeiten wirken sich extrem negativ auf den Verbleib auf der Seite aus. Der Nutzer wird die Seite schnell wieder verlassen und sich eine andere Homepage suchen, auf der er findet, was ihn interessiert. Dies hieße für Sie: ein potenzieller Kunde weniger.
Haben Sie immer im Hinterkopf, dass es den wenigsten Menschen Vergnügen bereitet, sich mit seinem Versicherungsschutz auseinander zusetzen. Beschäftigt man sich dennoch mit diesem Thema, dann möchte man schnell und sicher Antworten auf seine Fragen finden. Und die Informationsquelle Nummer Eins ist heutzutage nun mal das Internet. Deswegen hat das Maklerbüro mit einer aufgeräumten, übersichtlichen Seite, auf der sich der Nutzer schnell und einfach zurecht finden die besten Chancen.
Folgende Kriterien sollte die Navigation einer Homepage erfüllen, um dem Nutzer die Orientierung so leicht wie möglich zu gestalten:
Hauptmenü
Das Hauptmenü ist das Herzstück einer Seite und sollte sehr gut durchdacht sein. Es muss einer nachvollziehbaren Struktur aufgebaut sein. Wenn Sie viele Inhalte auf Ihrer Seite unterbringen möchten, dann finden Sie Kategorien und Unterkategorien, um die Menge an Informationen zu ordnen und zu bündeln, zum Beispiel Sachversicherungen und Personenversicherungen und Gewerbeversicherungen als Überkategorien, oder Kfz-Versicherungen und Rente/Vorsorge und Krankenversicherungen – Möglichkeiten gibt es viele. Die Hierarchie der Kategorien und Unterkategorien muss dabei leicht nachvollziehbar sein. Der Besucher sollte sich dabei auch immer wieder ohne Probleme eine Ebene nach oben bewegen können und auf die Ausgangsseite zurückfinden.
Links für die assoziative Suche
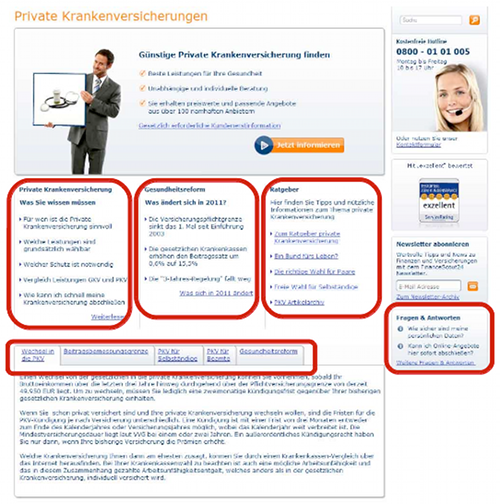
Es gibt sicherlich auch bei Ihren Themen Inhalte, die sich in mehrere Bereiche einordnen lassen. Verwenden Sie Links als Querverweise, um zusammengehörige Inhalte zu verbinden, obwohl sie laut Menüstruktur nicht in einen Bereich gehören. Beispiele dafür wären News und FAQ (Rubrik: „häufig gestellte Fragen“) zu einer Versicherungssparte. Oder innerhalb der FAQ bieten sich auch Querverweise zu anderen Fragen oder auch anderen Sparten an. Eine einfache Lösung dafür wäre die Option „verwandte Themen“, die via Links zu anderen Bereichen der Seite führt. 
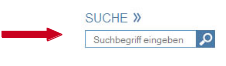
Suchfunktion als direkter Weg
Ein Suchfenster, in dem der Nutzer die Seite nach Stichworten durchsuchen kann, ist besonders bei umfangreicheren Websites mit vielen Unterseiten empfehlenswert. Es erspart dem Besucher unter Umständen längeres Suchen nach der Antwort auf seine Frage. Alternativ dazu bietet auch eine Sitemap oder ein Stichwortverzeichnis ähnliche Dienste. 
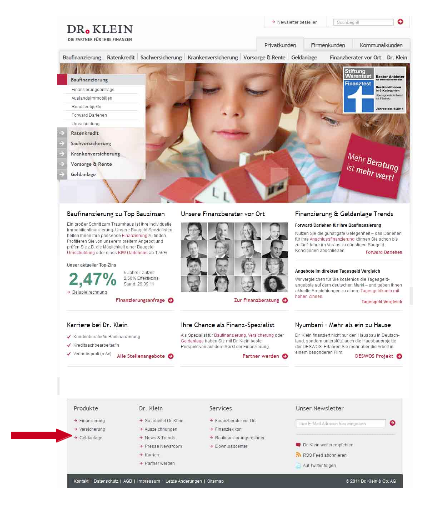
Footer-Navigation als Überblick
Am Ende einer Seite findet sich oft eine verlinkte Übersicht über die Inhalte einer Homepage, die auch auf jeder Unterseite immer auf die gleiche Art und Weise erscheint, unabhängig davon, wo sich der User gerade befindet.

Standortbestimmung bei umfangreicheren Websites
Homepages mit vielen Unterseiten bieten idealerweise die Möglichkeit, zu sehen, an welcher Stelle sich der User gerade innerhalb der Struktur befindet. Dazu lässt sich der Menüpunkt, bei dem der User gerade ist, hervorheben. Auch die sogenannte Breadcrump-Navigation (Breadcrump = Brotkrümel) ist dafür geeignet, die aktuelle Position innerhalb der Website anzuzeigen und auf einfachem Weg zwischen den Ebenen zu wechseln.

Diese Zeile bietet Orientierung, ganz besonders für Nutzer, die nicht über die Startseite auf Ihre Website gelangen, sondern zum Beispiel über einen Link in Suchergebnissen direkt auf einer tieferen Ebene landen.
Orientierung an Standards
Halten Sie sich an die üblichen Darstellungen von Buttons und Links. Je näher Sie am Gewohnten und Standardisiertem bleiben, umso höher der Wiedererkennungswert beim User und damit desto leichter die Bedienung.
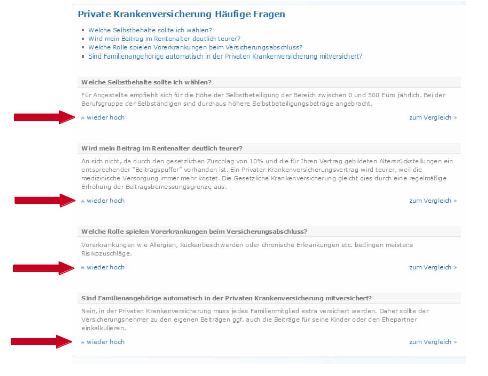
„Nach oben“
Sind Ihre Seiten recht lang, so dass der User eine Strecke nach unten scrollen kann ehe er das Seitenende erreicht, dann empfiehlt es sich, in bestimmten Abständen – meist nach Absätzen – einen Button „nach oben“ oder „Zum Seitenanfang“ einzubauen.

Firmenlogo ganz oben
Ein ungeschriebenes Gesetz: Das Firmenlogo – meist oben links – führt immer zur Startseite. Das heißt, mit einem Klick auf das Logo sollte der Kunde auf die Ausgangsseite zurückfinden können.
Anzeige
Stellen Sie sich Ihre Homepage als Schnittstelle zwischen Ihren Kunden und Ihnen vor. Eine Internetpräsenz bietet dem Besucher Antworten auf Fragen und sollte die Orientierung, Information und Kontaktmöglichkeit so leicht wie möglich machen. Idealerweise unterstützt sie den User beim erreichen seiner Ziele. Wenn es dem Nutzer dann noch Spaß macht, sich auf der Seite aufzuhalten und zu bewegen, dann haben Sie Ihr Ziel erreicht.



